
记录一个jQuery的bug的查找过程
想写这个也是觉得无聊。而且想起了那个巨硬工程师gay里gay气的丑恶嘴脸。虽然是很无聊的一个bug,但是还是拿来记录一下吧。
发现问题

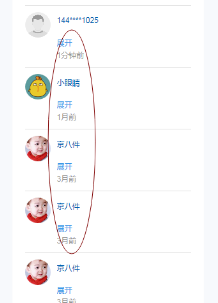
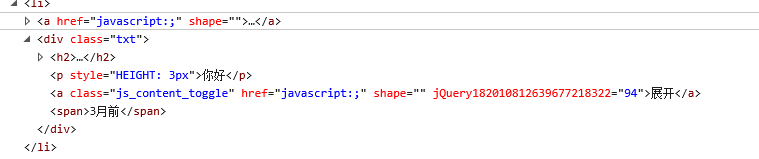
这个问题是由我司的测试小姐姐们提出来的。在IE9上面我们的侧边评论栏的评论无论内容多少都会被折叠。首先到IE9上面去查看DOM结构,发现如下的内嵌style:

很明显,不知道是谁给添加了一个line-height:3px的限制。
定位问题
在PHPStorm里搜索这个评论列表的id,翻来翻去定位到了以下的这个方法:
contentToggle: function () {
let $dom = $('#js_comment_list .txt p');
$dom.each(function (index) {
let $domHeight = parseInt($(this).css('height'));
let $domLineHeight = parseInt($(this).css('lineHeight'));
//console.info('line height is '+$domLineHeight+',index is:'+index);
let $domMaxHeight = $domLineHeight * 3;
...
找到问题
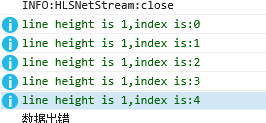
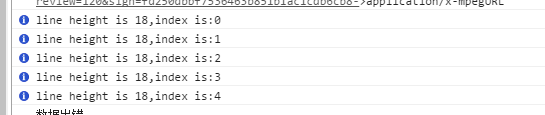
看到最后那行的$domLineHeight * 3,我想大概大家也明白了。因为获取的LineHeight可能是没有单位的1,乘以3加上px就添加到了那上面了。所以在代码里添加上面那一行控制台输出测试下,在IE9/Chrome上面分别得到以下结果:


果然如我们所推理的,在IE9下面输出的是不带单位的数字,而我们代码里默认返回值以px为单位的。
解决问题
我所想的解决方法是,看line-height是否是小于12的值,如果是,则说明是一个相对值,对吧?
但是实际上讨论之后,因为这个comment-box只在这个地方用到。所以干脆把line-height写成了一个固定值 18。
总结问题
总结个毛啊 有啥好总结的。